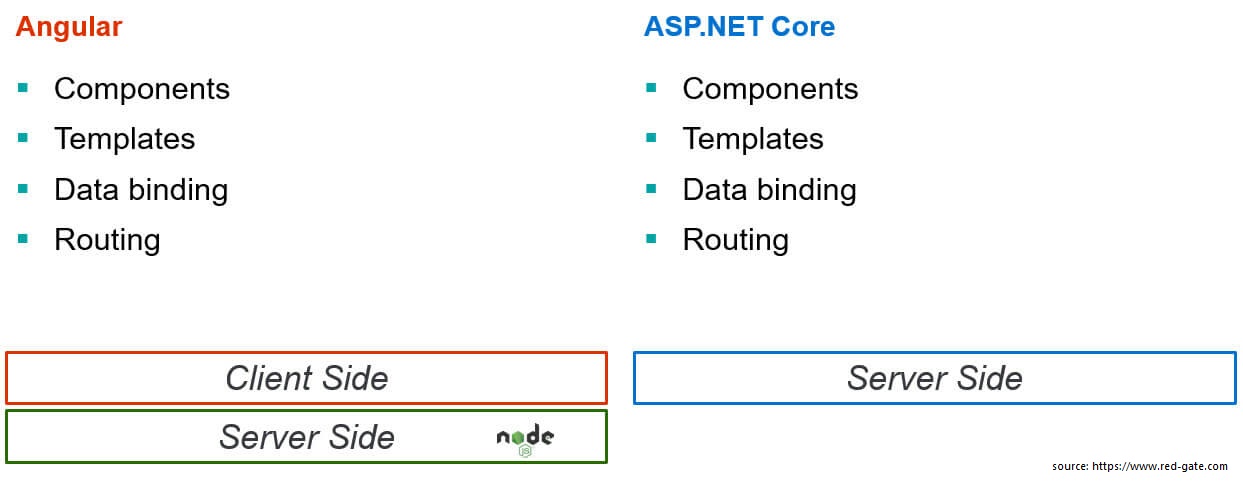
W przeciwieństwie do AngularJS, Angular przejmuje wiele obowiązków, które wcześniej należały do ASP.NET MVC. Większość z nich znajduje się po stronie widoku aplikacji. Aplikacje Angular budowane są z wykorzystaniem komponentów do których zaliczamy szablony HTML oraz tzw. data-binding. Po stronie ASP.NET MVC funkcje te obsługiwane są przez Razor przy wykorzystaniu 'helperów' HTML oraz Tag. Warto również mieć na uwadze, że Angular posiada mechanizm routing’u, który pozwala na tworzenie nawigacji tak, jakby to była standardowa aplikacja internetowa. Nie możemy zapominać, że wyrenderowanie szablonów HTML po stronie serwera jest również możliwe przy użyciu Angulara - wymaga to dodatkowej konfiugracji i zależy od NodeJS.

- Angular - wprowadzenie: część I
- Angular - wprowadzenie: część II
- Angular - wprowadzenie: część III
- Angular - wprowadzenie: część IV
- Angular 8: zaczynamy
- Angular 8: główne cechy
- Angular 8: instalacja
- Angular 8: pierwsza aplikacja
- Angular 8: ładowanie aplikacji
- Angular 8: komponenty
- Angular 8: architektura
- Angular 8: dyrektywy
- Angular 8: dyrektywa ngIf
- Angular 8: dyrektywa ngFor
- Angular 8: dyrektywa ngSwitch
- Angular 8: wiązanie danych
- Angular 8: property binding
- Angular 8: string interpolation
- Angular 8: event binding
- Angular 8: two-way data binding
- Angular 8: formularze
- Angular 8: routing
- Angular 8: Integracja z .NET Core (część 1)
- Angular 8: Integracja z .NET Core (część 2)
Mam nadzieję, że nie jesteście zaskoczeni nakładającymi się funkcjonalnościami. Każdy chce opracować jak najlepsze rozwiązanie, które będzie używane przez szerokie grono programistów. Mając jednak do dyspozycji ASP.NET Core oraz Angular możemy skorzystać z wielu alternatywnych podejść do budowania aplikacji. Decyzje będą zależały od takich czynników jak wielkość aplikacji czy wymagania związane z urządzeniami mobilnymi. Korzystając z powyższych rozwiązań możemy przygotować projekt monolityczny all-in-one, projekt serwera i klienta lub projekt wielu klientów. Przyjrzymy się każdemu scenariuszowi i sprawdzimy mocne strony każdego z nich.
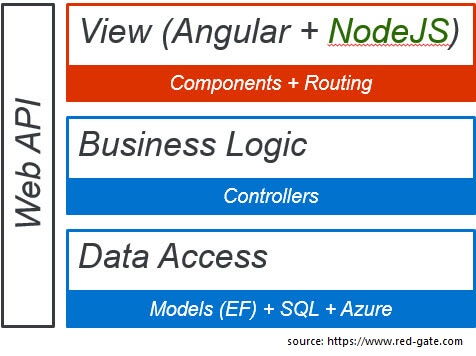
W takim rozwiązaniu mamy jedną solucję, projekt i serwer ASP.NET Core, który pełni rolę API oraz uruchamia aplikację Angular po stronie klienta.
Dzięki zastosowaniu podejścia wszystko-w-jednym minimalizujemy rozległość naszej aplikacji. Jedna solucja oznacza jeden serwer. Hosting takiej aplikacji oznacza, że cała aplikacja może zostać wdrożona na jednej instancji serwera. Posiadanie mniejszej ilości ruchomych części zmniejsza ryzyko popełnienia błędu. W przypadku takiego projektu nawet struktura plików jest uproszczona do następujących folderów:
- Models
- ClientApp
- Controllers

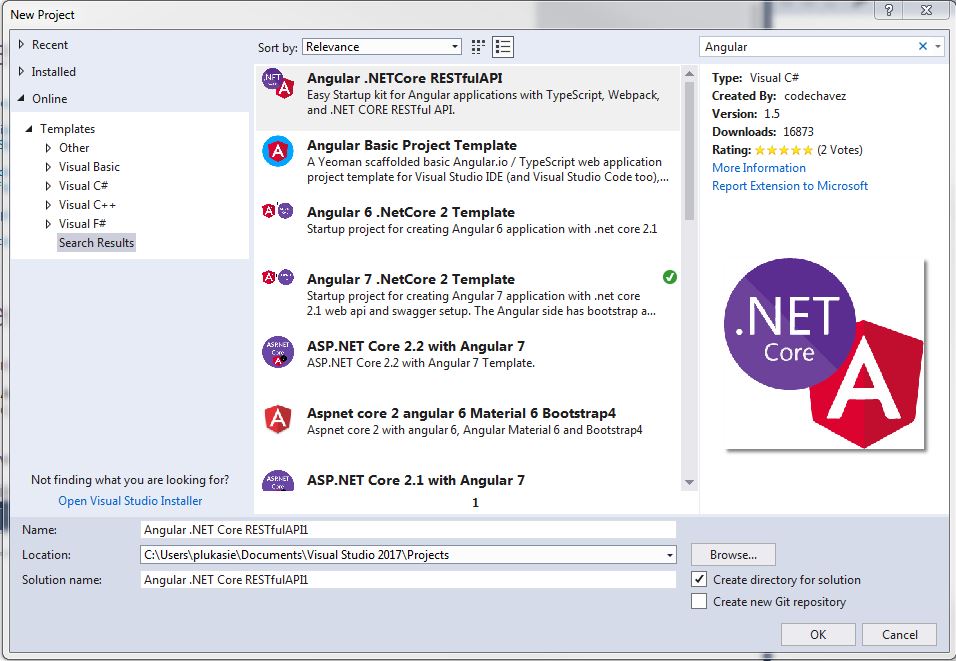
Utworzenie takiej aplikacji jest niezwykle proste i może być dokonane na dwa sposoby. Pierwszy z nich to użycie linii poleceń a drugi to wykorzystanie gotowych szablonów Visual Studio (jeżeli nie macie ich lokalnie można je pobrać z dostępnych zasobów):

Teraz wystarczy utworzyć nowy projekt z gotowego szablonu. Angular, TypeScript , ASP.NET Core oraz Webpack są odpowiednio skonfigurowego i nie wymagają żadnych modyfikacji z naszej strony. Jest to idealne rozwiązanie dla programistów, którzy nie mają doświadczenia w pracy z powyższymi komponentami. Łatwość użycia nowego projektu wynika z abstrakcji Webpack wbudowanych w szablon. Podejście to znane jest jako Microsoft ASP.NET Core JavaScript Service - jest to zestaw technologii, które pozwalają na wykonywanie dowolnych modułów JavaScript w czasie pracy .NET Core.

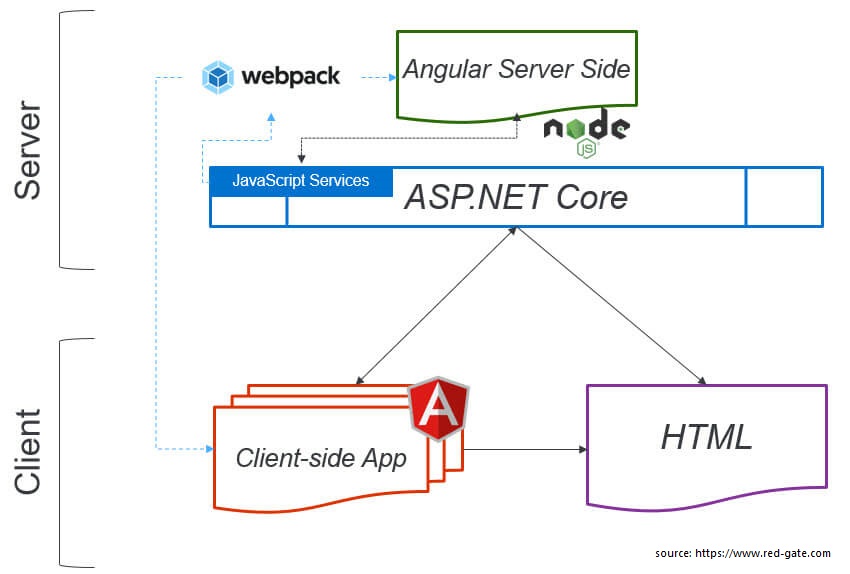
Otrzymany szablon pozwala nam na uniknięcie przechodzenia przez wszystkie niuanse konfiguracji. Oznacza to, iż Webpack jest skonfigurowanych do obsługi zależności od dostawców oraz dokonywania renderingu po stronie sewera. W skład tej konfiguracji wchodzą procesy uruchamiające aktualne narzędzia dzięki którym Webpack jest inicjowany z poziomu aplikacji ASP.NET podczas uruchamiania. Dodatkowo, moduł Hot Module Reload (HMR) jest uruchamiany z poziomu oprogramowania pośredniczącego aplikacji, co pozwala na dalszą automatyzację procesu rozwoju projektu.
Pamiętacie tworzenie aplikacji ASP.NET MVC, wprowadzanie zmian w widoku, zapisywanie, przeładowanie przeglądarki w celu uzyskania rezultatu Waszej implementacji? HMR pozwala na automatyczną podmianę kodu w przeglądarce za każdym razem, gdy kod źródłowy zostanie zmieniony. Nie jest to może problematyczne dopóki się z tym nie zetkniecie pierwszy raz – automatyczne odświeżanie kodu jest niezwykle przydatne i ciężko się odzwyczaić od tej funkcjonalności.
W poniższym fragmencie kodu Startup.cs możecie zobaczyć, że HMR jest włączony przez oprogramowanie pośrednie ASP.NET:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
// using Microsoft.AspNetCore.SpaServices.Webpack;
app.UseWebpackDevMiddleware(new WebpackDevMiddlewareOptions { HotModuleReplacement = true });
}
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseMvc();
app.UseStaticFiles();
app.UseSpaStaticFiles();
app.UseSpa(spa =>
{
spa.Options.SourcePath = "ClientApp";
if (env.IsDevelopment())
{
spa.UseAngularCliServer(npmScript: "start");
}
});
}
Najbardziej istotnym punktem tej konfiguracji jest włączenie renderowania Angular po stronie serwera. Renderowanie działa w podobny sposób jak w przypadku Razora ponieważ HTML jest budowany przy użyciu zasobów serwera. Jedyną różnicą jest fakt, że w przypadku Angulara wykorzystywany jest JavaScript - wymaga to NodeJS do przetwarzania HTML na serwerze. Z pomocą przychodzi nam po raz kolejny JavaScript Services, który ukrywa to działania za pomocą warstwy abstrakcji dzięki czemu programiści mogą być bardziej produktywni.
Angular jest bardzo często aktualizowany. Może to doprowadzić do sytuacji w której wersje Angulara używane w szablonach JavaScript Services pozostają nieco w tyle za Angular CLI. Trzeba również zachować czujność korzystając z modułów Angular od innych dostawców ponieważ mogą zależeć one od wersji nowyszch niż te zawarte w szablonach. Nawet jeżeli wszystko będzie działało tak jak powinno (pierwsze wrażenie) zawsze należy dokonać aktualizacji do najnowszych wersji, aby uniknać niepotrzebnych błędów.
Jeżeli szukamy innego rozwiązania, które nie jest tak silnie skonfigurowane (domyślna implementacja), możemy skorzystać z architektury Klient-Serwer. Będzie to temat naszego kolejnego wpisu.
Trzecia część artykułu: Angular - wprowadzenie: część III
