W powyższym podejściu kod aplikacji po stronie serwera jest całkowicie oddzielony od kodu klienta. Aplikacja po stronie serwera odpowiedzialna jest za udostępnianie logiki biznesowej za pomocą API . Aplikacja po stronie klienta odpowiedzialna jest za pobieranie danych i obsługę interfejsu użytkownika. Oprócz oczywistego podziału funkcjonalności oba projektu istnieją jako osobne rozwiązania. Każde z rozwiązań jest wdrażane na własnej instancji serwera, jedna z nich obsługuje interfejs ASP.NET Core Web API, a druga (w zależności od wybranego przez programistę: ASP.NET lub Node) obsługuje aplikację kliencką Angular i pliki statyczne.
W odróżnieniu od podejścia all-in-one, obecnie omawiana architektura wymaga dodatkowej konfiugracji, która pozwoli na poprawne działanie projeku. W tym wypadku Microsoft nie udostępnia szablonów zapewniających konfiugrację out-of-the-box. Jako programiści musimy samodzielnie utworzyć API a następnie sparować je z aplikacją Angular po stronie klienta. Teraz dokładnie wiecie co miałem na myśli pisząc artykuł o przygotowaniu danych na potrzeby API - .NET Core: tworzenie danych na potrzeby fake API
Po utworzeniu dwóch typów aplikacji wymagane są kolejne kroki pozwalające na wzajemną komunikację pomiędzy nimi.
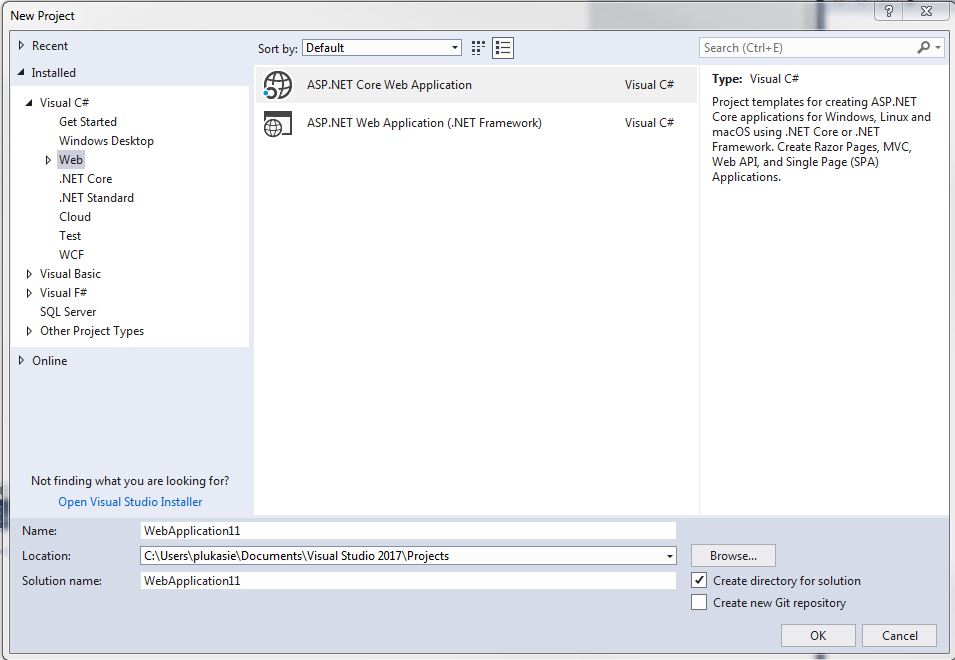
W pierwszym kroku wykorzystamy gotowe szablony i utworzymy nowy projekt korzystając z Visual Studio. W pierwszym kroku wybieramy ASP.NET Core Web Application:
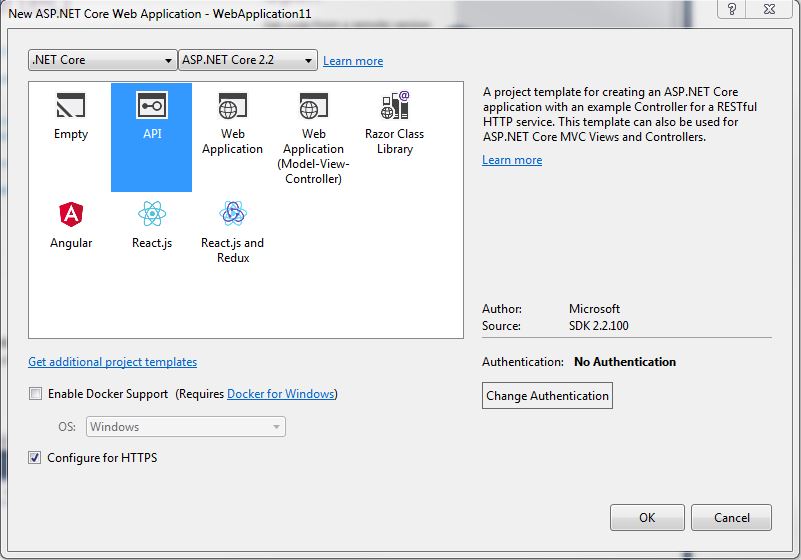
 Jako, że nie potrzebujemy widoków oferowanych przez MVC wybieramy szablon API:
Jako, że nie potrzebujemy widoków oferowanych przez MVC wybieramy szablon API:

Potrzebujemy również aplikacji po stronie klienta. W tym celu możemy skorzystać z Angular CLI, który wygeneruje bardzo uproszczony szablon aplikacji. Wszystko jednak zależy od programisty – to on wybiera sposób tworzenia każdego z projektów. Teraz jednak nie będziemy się na tym skupiać – proces tworzenia oraz konfiguracji będzie omówiony w kolejnych artykułach, które będą pojawiać się systematycznie na blogu. Tam jednak będę opisywał preferowane przez mnie podejście w którym aplikacja po stronie sewera będzie tworzona w Visual Studio a aplikacja po stronie klienta w Visual Studio Code - po roku pracy w tym edytorze mogę powiedzieć, że idealnie nadaje się do tego zadania.
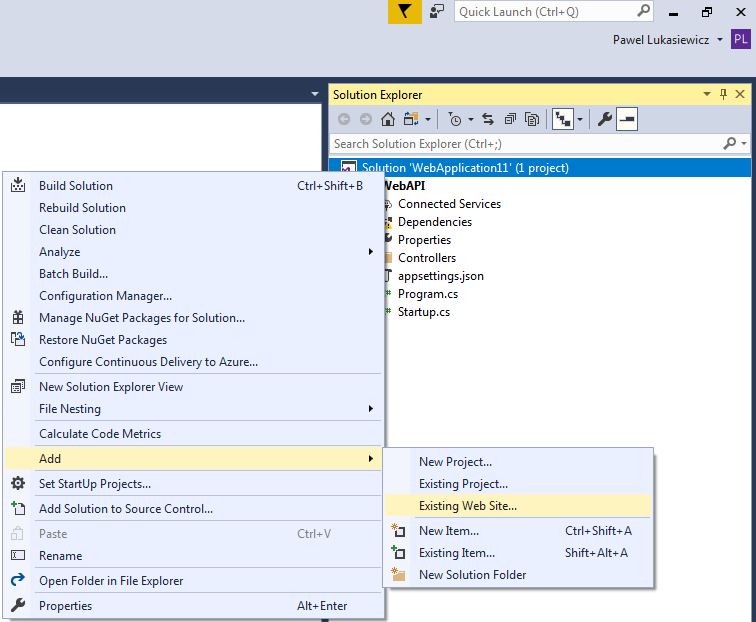
Nic jednak nie stoi na przeszkodzie, zeby projekty zostały dodane do Visual Studio. Aplikacje Angular są aplikacjami webowymi – możemy je dodać do istniejącej solucji za pomocją okna dodawania projektów:
 Po poprawnym dodaniu projektu możecie zobaczyć, ze obsługa każdego z nich możliwa jest w naszym środowisku programistycznym.
Po poprawnym dodaniu projektu możecie zobaczyć, ze obsługa każdego z nich możliwa jest w naszym środowisku programistycznym.
