Paweł Łukasiewicz
2020-06-10
Paweł Łukasiewicz
2020-06-10
Wprowadzenie
Kontynuujemy swoje przygotowania związane z nadejściem .NET 5. W poprzednim wpisie omówiliśmy 12 sposób na poprawę produktywności w środowisku Visual Studio 2019. Tym razem skupimy się na ciekawych wtyczkach, które są dostępne w naszym środowisku programistycznym.
Możecie zapytać czemu dodaje takie wpisy? Warto, żebyśmy poznali możliwości jakie oferuje nam środowisko tak, aby praca z nową technologią była jeszcze bardziej efektywna. Pierwszy wpis dotyczący .NET 5 możecie znaleźć klikając tutaj.
Praca z Visual Studio Code i szereg wtyczek, których używam na co dzień znacząco ułatwiają pracę nad rozwijaniem nowego kodu. Dla niektórych z Was mogą się wydać niezbyt potrzebne ale uwierzcie mi, jeżeli raz z nich skorzystacie, trudno się odzwyczaić.
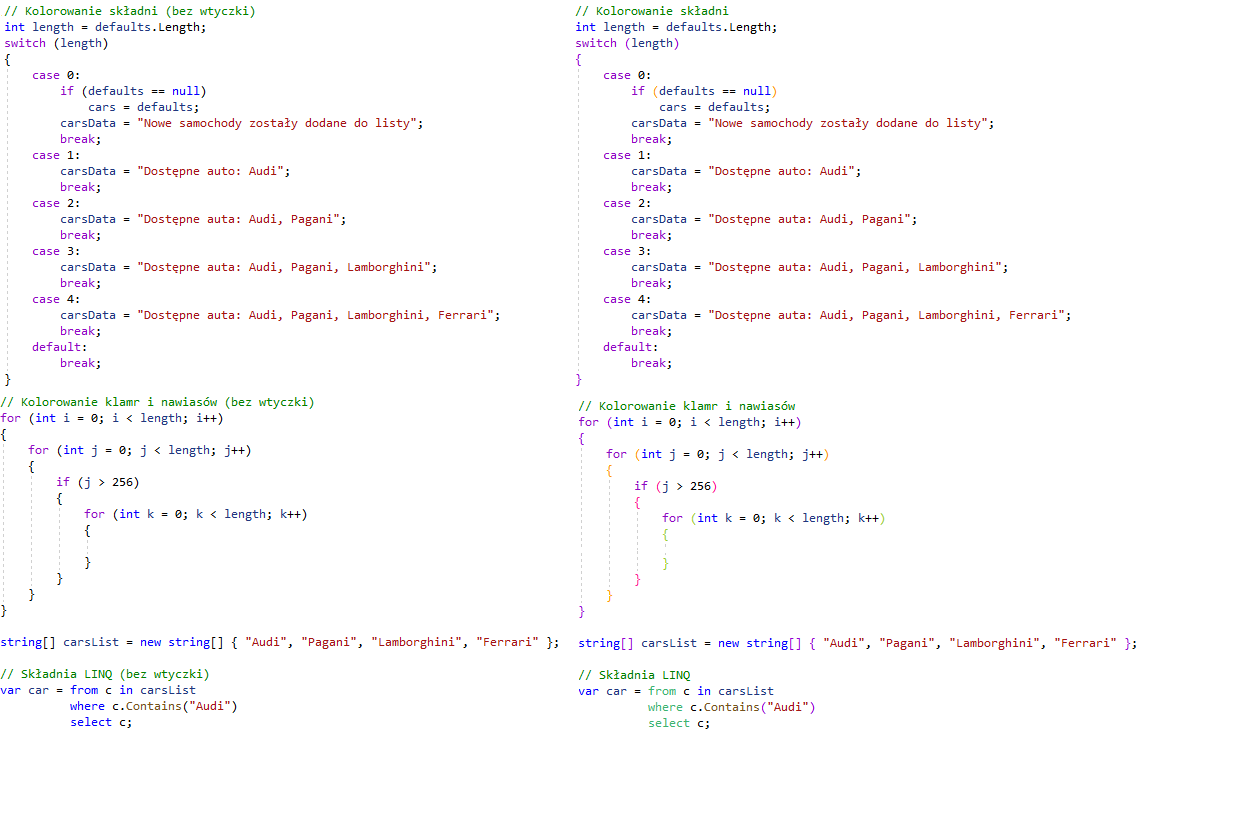
Viasfora
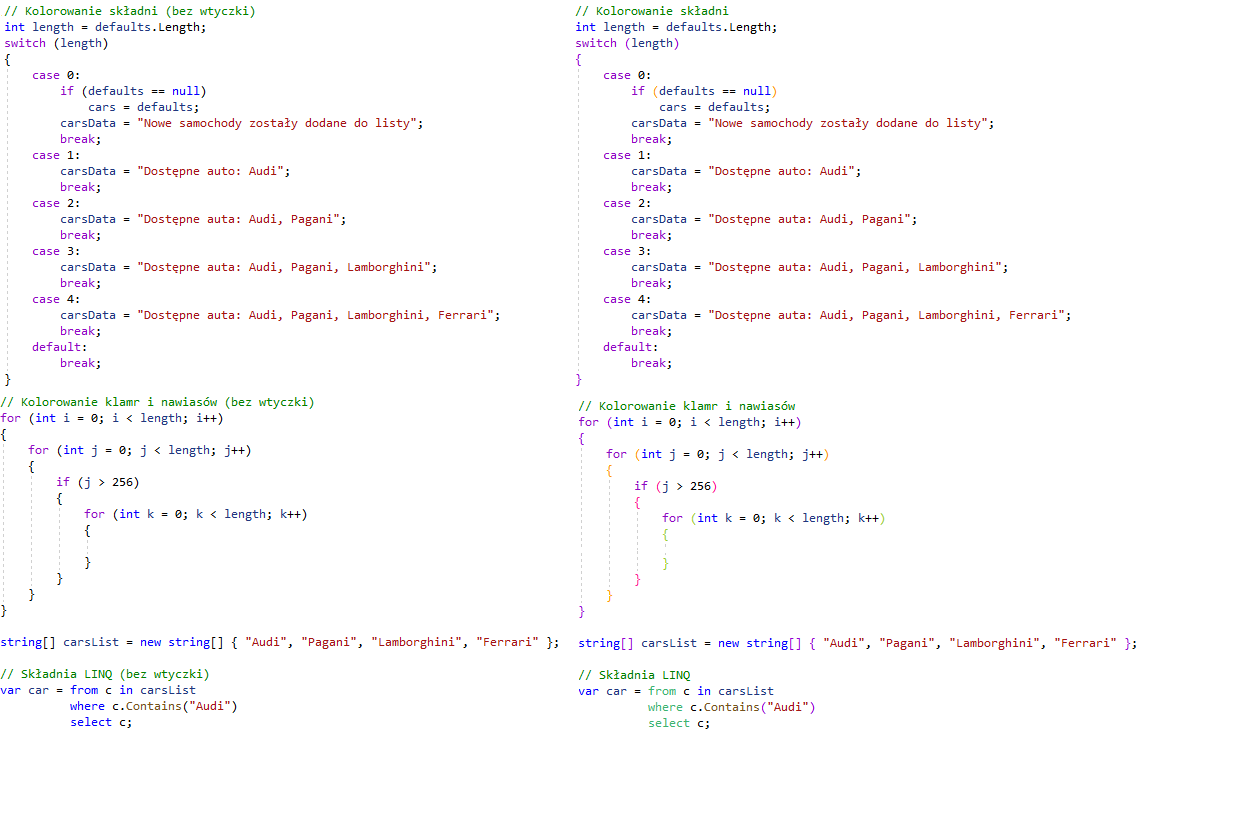
Wtyczka bez której nie potrafie sobie wyobrazić pracy w środowisku VS Code nazywa się Bracket Pair Colorizer - zaznacza innym kolorem pasujące do siebie nawiasy. Jest to niezwykle przydatne pisząc kod w języku JavaScript. Podobne rozwiązanie możemy znaleźć w Visual Studio 2019 - wtyczka nazywa się: Viasfora. Pozwala na łatwe odróżnienie nawiasów, nawiasów klamrowych czy różnego rodzaju zagnieżdzeń. Jest również w stanie pokolorować składnie LINQ.
Zerknijcie na poniższe przykłady, które przygotowałem bez oraz z zainstalowaną wtyczką:

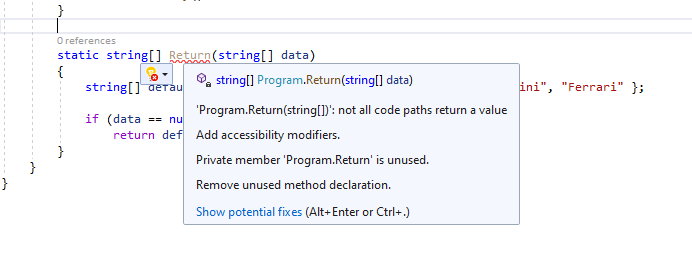
Roslynator
Visual Studio 2019 wprowadził szereg rozwiązań ułatwiających refraktoryzację – pisalem o tym w poprzednim wpisie. Dodatkowym rozwiązaniem jest wtyczka Roslynator, która obsługiwana jest przez Roslyn - kompilator .NET. Rozszerzenie to składa się z szeregu zdefiniowanych reguł, które pozwalają na pisanie lepszego kodu w języku C#. Przyznam się szczerze, że do tej pory nie korzystałem z takich rozwiązań (lub też powszechnie znanego ReSharpera). Warto jednak wypróbować dostępne narzędzia. Wtyczka ta jest również dostępna z poziomu Visual Studio 2017 oraz VS Code.
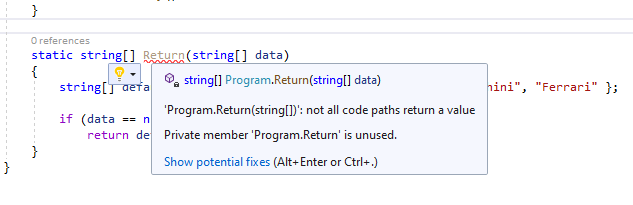
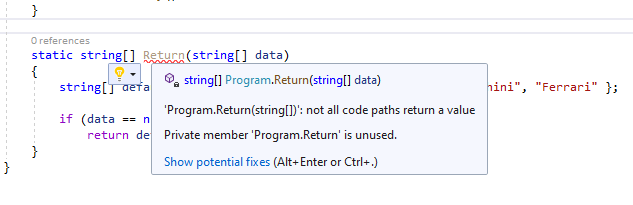
Tak prezentuje się środowisko bez włączonej wtyczki:
 W momencie jej uruchomienia dostajemy dużo więcej informacji dotyczących dobrych praktyk pisania kodu:
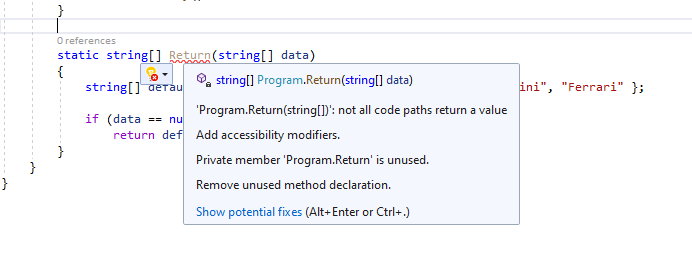
W momencie jej uruchomienia dostajemy dużo więcej informacji dotyczących dobrych praktyk pisania kodu:

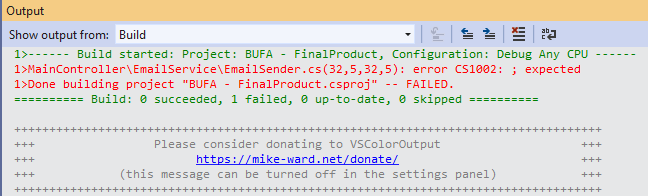
VSColorOutput
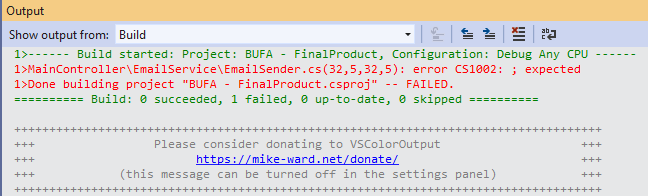
Kolejny raz docenimy kolorowanie składni. Tym razem skupimy się na konsoli wyjściowej środowiska Visual Studio 2019 - chodzi o tzw. okno Output. Domyślnie wszystkie komunikaty konsoli wyświetlane są w kolorze czarnym bez żadnego rozróżnienia błędów czy ostrzeżeń,
Wtyczka rozwiązuje ten problem kolorując odpowiednie komunikaty. Ostrzeżenia wyświetlane są na zółto, błędy na czerwono a komunikaty o rozpoczęciu czy zakończeniu 'budowania' kodu na zielono. Spójrzcie poniżej:

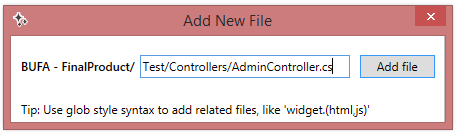
AddNewFile
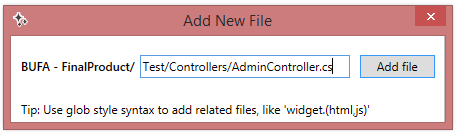
Jeżeli proces dodawania nowych folerów, plików, klas jest dla Was zbyt czasochłonny (ciągłe klikanie prawym przyciskiem myszy i wybieranie odpowiednich opcji z menu kontekstowego) – ta wtyczka jest dla Was. Kombinacja klawiszy Shift + F2 otwiera okno dodawania plików z dowolnym rozszerzeniem.
Dodanie nowego folderu ogranicza się do wprowadzenia nazwy folderu wraz z ukośnikiem (potocznie: slash). Nic nie stoi na przeszkodzie w tworzeniu zagnieżdzonej struktury. Przy tworzeniu plików wszystko ograniczna się do podania odpowiedniego rozszerzenia tworzonego pliku. Spójrzcie na poniższy przykład zastosowania:

Glyphfriend
Wiesz czym jest Font Awesome? Jest to jedna z najpopularniejszych bibliotek typu icon fonts, tj. szczególny rodzaj czcionek, która zamiast tradycyjnych liter zawiera symobole. Ich wektorowa reprezentacja pozwala na łatwe powiększanie czy zmienianie koloru tła – nie jest to prosta(i szybka) operacja w przypadku zwykłych ikon.
Podgląd dostępnych symboli możecie znaleźć tutaj: https://fontawesome.com
Jedyne ogranicznie to konieczność odświeżenia kodu w celu podejrzenia jak ikonka prezentuja się na naszej witrynie. Wtyczka, Glyphfriend, wprowadza coś na kształt Intellisense zapewniając nam podgląd danej ikony w momencie tworzenia kodu HTML.
Spójrzcie jak wygląda to w praktyce (oczywiście po uprzedniej instalacji paczki po stronie projektu – nie wiesz jak dokonać konfiguracji? Zajrzyj do tego wpisu: DAC URLA DO FONT-AWESOME):


 W momencie jej uruchomienia dostajemy dużo więcej informacji dotyczących dobrych praktyk pisania kodu:
W momencie jej uruchomienia dostajemy dużo więcej informacji dotyczących dobrych praktyk pisania kodu: